Enable Fullscreen for Youtube videos in WebView
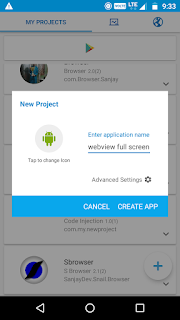
1) Create a New project in Sketchware App.
2) In View area add WebView as webview1.
3) Add more block as full.
}
public class CustomWebClient extends WebChromeClient {
private View mCustomView;
private WebChromeClient.CustomViewCallback mCustomViewCallback;
protected FrameLayout frame;
// Initially mOriginalOrientation is set to Landscape
private int mOriginalOrientation = android.content.pm.ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE;
private int mOriginalSystemUiVisibility;
// Constructor for CustomWebClient
public CustomWebClient() {}
public Bitmap getDefaultVideoPoster() {
if (MainActivity.this == null) {
return null; }
return BitmapFactory.decodeResource(MainActivity.this.getApplicationContext().getResources(), 2130837573); }
public void onShowCustomView(View paramView, WebChromeClient.CustomViewCallback viewCallback) {
if (this.mCustomView != null) {
onHideCustomView();
return; }
this.mCustomView = paramView;
this.mOriginalSystemUiVisibility = MainActivity.this.getWindow().getDecorView().getSystemUiVisibility();
// When CustomView is shown screen orientation changes to mOriginalOrientation (Landscape).
MainActivity.this.setRequestedOrientation(this.mOriginalOrientation);
// After that mOriginalOrientation is set to portrait.
this.mOriginalOrientation = android.content.pm.ActivityInfo.SCREEN_ORIENTATION_PORTRAIT;
this.mCustomViewCallback = viewCallback; ((FrameLayout)MainActivity.this.getWindow().getDecorView()).addView(this.mCustomView, new FrameLayout.LayoutParams(-1, -1)); MainActivity.this.getWindow().getDecorView().setSystemUiVisibility(3846);
}
public void onHideCustomView() {
((FrameLayout)MainActivity.this.getWindow().getDecorView()).removeView(this.mCustomView);
this.mCustomView = null;
MainActivity.this.getWindow().getDecorView().setSystemUiVisibility(this.mOriginalSystemUiVisibility);
// When CustomView is hidden, screen orientation is set to mOriginalOrientation (portrait).
MainActivity.this.setRequestedOrientation(this.mOriginalOrientation);
// After that mOriginalOrientation is set to landscape.
this.mOriginalOrientation = android.content.pm.ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE; this.mCustomViewCallback.onCustomViewHidden();
this.mCustomViewCallback = null;
}
}
{
5) Then on Create activity event
Copy the below code
webview1.setWebChromeClient(new CustomWebClient());
Then drag the block as shown in the picture.
6) Then on back pressed event
Do as shown in the picture.
7) That's All
Save and run the project.
Ads:-
You can Watch the below video








Ye mainActivity page pr hi aply hota hai . agar mujko 2nd page pai apky krna hai to kya krna padhega ? Maine MainActivity. Ki jagaha Page2Activity krke dekha lekin BitmapFactory.decodeResource(Page2Activity.this.getApplicationContext().getResources(), 2130837573); } YE PROBLEM DIKHA RAHA HAI
ReplyDelete}
public class CustomWebClient extends WebChromeClient {
private View mCustomView;
private WebChromeClient.CustomViewCallback mCustomViewCallback;
protected FrameLayout frame;
// Initially mOriginalOrientation is set to Landscape
private int mOriginalOrientation = android.content.pm.ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE;
private int mOriginalSystemUiVisibility;
// Constructor for CustomWebClient
public CustomWebClient() {}
public Bitmap getDefaultVideoPoster() {
if (Page2Activity.this == null) {
return null; }
return BitmapFactory.decodeResource(Page2Activity.this.getApplicationContext().getResources(), 2130837573); }
public void onShowCustomView(View paramView, WebChromeClient.CustomViewCallback viewCallback) {
if (this.mCustomView != null) {
onHideCustomView();
return; }
this.mCustomView = paramView;
this.mOriginalSystemUiVisibility = Page2Activity.this.getWindow().getDecorView().getSystemUiVisibility();
// When CustomView is shown screen orientation changes to mOriginalOrientation (Landscape).
Page2Activity.this.setRequestedOrientation(this.mOriginalOrientation);
// After that mOriginalOrientation is set to portrait.
this.mOriginalOrientation = android.content.pm.ActivityInfo.SCREEN_ORIENTATION_PORTRAIT;
this.mCustomViewCallback = viewCallback; ((FrameLayout)MainActivity.this.getWindow().getDecorView()).addView(this.mCustomView, new FrameLayout.LayoutParams(-1, -1)); Page2Activity.this.getWindow().getDecorView().setSystemUiVisibility(3846);
}
public void onHideCustomView() {
((FrameLayout)Page2Activity.this.getWindow().getDecorView()).removeView(this.mCustomView);
this.mCustomView = null;
Page2Activity.this.getWindow().getDecorView().setSystemUiVisibility(this.mOriginalSystemUiVisibility);
// When CustomView is hidden, screen orientation is set to mOriginalOrientation (portrait).
Page2Activity.this.setRequestedOrientation(this.mOriginalOrientation);
// After that mOriginalOrientation is set to landscape.
this.mOriginalOrientation = android.content.pm.ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE; this.mCustomViewCallback.onCustomViewHidden();
this.mCustomViewCallback = null;
}
}
{
perfectly works for any iframe vids
ReplyDelete