How to Enable Own Download in Sketchware app.

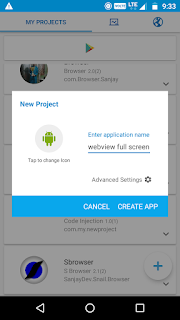
Enable own Download in sketchware app. Ads:- Follow the below instructions :- 1) Create a New project in Sketchware. 2) In View area add WebView as webview1 3) Add more block as download_path with String as file_path 4) On create Activity event add as shown Here I have used " /Webview/Download/ " folder as download folder. You can change it to your choice by changing all the text" /Webview/Download/ ". Codes below copy to the add source directly block as shown above. webview1.setDownloadListener(new DownloadListener() { public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength) { DownloadManager.Request request = new DownloadManager.Request(Uri.parse(url)); String cookies = CookieManager.getInstance().getCookie(url); request.addRequestHeader("cookie", cookies); request.addRequestHeader("User-Agent", userAgent); request.setDescription("